Docusaurus简介
Docusaurus是一个静态网站生成器,它是用 React 写的源代码,然后编译成静态的 HTML + CSS + JS。支持 Markdown语法,并且Markdown 是用的mdx,也就是支持 jsx 语法的Markdown,无缝结合 React, 还可以引入自定义组件,支持插件,还有主题也可以写自定义的组件,把默认的主题的某一个组件给覆盖掉,特别方便,尤其适合用于写在线的手册,文档之类的场景,还可以写博客。
中文官网:https://www.docusaurus.cn/
如何安装
环境要求
Node.js:16.14及以上版本
可以通过执行 node -v 命令来查看当前所用的 Node.js 版本),可以使用 nvm管理同一台计算机上安装的多个 Node 版本。
当安装 Node.js 时,建议选中与依赖项相关的所有复选框。
脚手架项目模板
安装Docusaurus 最简单的方法是使用脚手架模板搭建 Docusaurus网站的雏形。可以在新的空仓库中或已有的仓库中的运行如下命令:
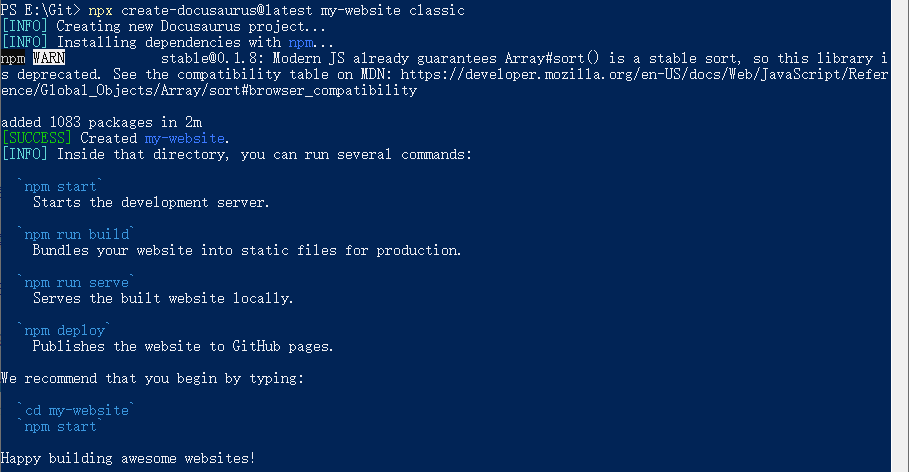
npx create-docusaurus@latest my-website classic
这个命令将创建一个包含脚手架文件的新目录。如下图所示:

这里推荐使用 classic 模板,可以快速上手,classic模板包含 @docusaurus/preset-classic 插件,这个插件包含了对标准文档、博客、独立页面(custom pages)和 CSS 框架(支持夜间模式)的支持。使用 classic 模板可以快速启动并运行,在以后对 Docusaurus 比较加熟悉滞后,可以做自定义。
另外,还可以通过传递 --typescript 参数来生成 TypeScript 版本的脚手架文件,命令如下:
npx create-docusaurus@latest my-website classic --typescript
执行 npx create-docusaurus@latest --help 或查看其 API 文档,可以了解所有可用参数的详细信息。
项目结构
假设,已经选择了classic模板,并且站点命名为 my-website,在新目录 my-website/ 下可以看到以下目录结构:
my-website
├── blog
│ ├── 2019-05-28-hola.md
│ ├── 2019-05-29-hello-world.md
│ └── 2020-05-30-welcome.md
├── docs
│ ├── doc1.md
│ ├── doc2.md
│ ├── doc3.md
│ └── mdx.md
├── src
│ ├── css
│ │ └── custom.css
│ └── pages
│ ├── styles.module.css
│ └── index.js
├── static
│ └── img
├── docusaurus.config.js
├── package.json
├── README.md
├── sidebars.js
└── yarn.lock
目录结构说明
- /blog/ - 包含博客的 Markdown文件。如果不需要使用博客功能,则可以删除改目录。如果要使用博客,还可以通过设置path 参数来改变该目录的名称。
- /docs/ - 包含文档的 Markdown文件。可在 sidebars.js 中设置文档在侧边栏中的顺序。如果不需要使用文档的功能,则可以删除该目录。
- /src/ - 非文档的文件,例如独立页面(pages)或自定义的 React 组件。将非文档的文件集中在此目录下可以更轻松地进行管理,以方便进行某些格式校验或处理。
- /src/pages - 这个目录中的任何后缀名为JSX/TSX/MDX的文件都将被转换为网站的独立页面(page)。
- /static/ - 存放静态文件的目录。此处的所有内容都将被复制到最终的 build 目录的根目录下。
- /docusaurus.config.js - 包含站点配置的配置文件。
- /package.json - Docusaurus 网站实际上是一个React应用程序,所以,可以在其中安装和使用所需的任何 npm软件包。
- /sidebars.js - 生成文档时使用此文件来指定侧边栏中的文档顺序
单一仓库(Monorepos)
如果在现有的项目中使用 Docusaurus 的话,单一仓库(monorepo)模式可能更合适。单一仓库模式(Monorepos)可以在多个类似项目之间共享依赖关系。例如,你的网站可能需要使用本地的软件包来展示最新的功能,而不是依赖已发布的版本;你的项目的贡献者也可以在实现某些功能时方便地更新文档。一个单一仓库(monorepo)的文件夹的结构如下:
my-monorepo
├── package-a # Another package, your actual project
│ ├── src
│ └── package.json # Package A's dependencies
├── website # Docusaurus root
│ ├── docs
│ ├── src
│ └── package.json # Docusaurus' dependencies
├── package.json # Monorepo's shared dependencies
在这种情况下,应该在 ./my-monorepo 目录下运行 npx create-docusaurus 命令。
预览编辑的文档
如果想要在编辑文件时预览更改,可以启动一个本地服务器并启动你的网站,最新的修改就能立即反映出来了。
cd my-website
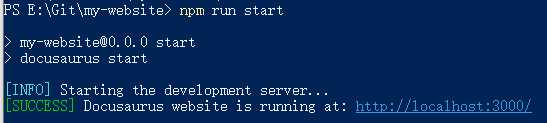
npm run start
默认情况下,浏览器将打开 http://localhost:3000 地址,如下图:


如果看到以上输出,那么恭喜你!你成功创建了第一个 Docusaurus 网站!
构建生成
实际上,Docusaurus是一个静态网站生成器,因此我们需要将网站构建到静态内容目录中,并将其放置在 Web 服务器上,以便可以对其进行查看。运行如下命令来构建网站:
npm run build
生成的内容将被放置到 /build 目录下,该目录可以复制到任何静态文件托管服务上,例如 GitHub pages、Vercel 或 Netlify。





评论区