前言
Qt自定义控件是界面开发中经常使用到的,在Qt开发中,一方面可以直接在工程中自己定义一些控件给当前够工程使用,另一方面,也可以专门制作一些控件库给其他项目使用,下面就分别来介绍这两种Qt自定义控件的方式。
项目中自定义控件创建步骤
项目中自定义控件,主要是方便在当前项目中,将界面的功能通过分离控件的方式分模块进行开发。
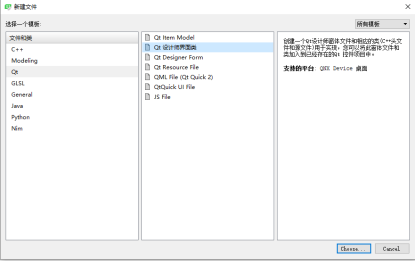
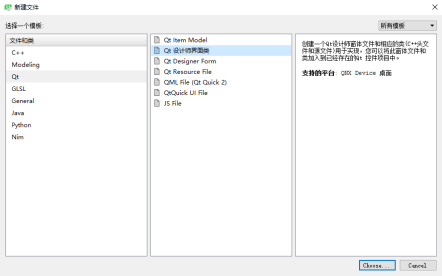
先创建一个QtWidget项目,然后在项目中,新建文件->选择“Qt 设计师界面类”

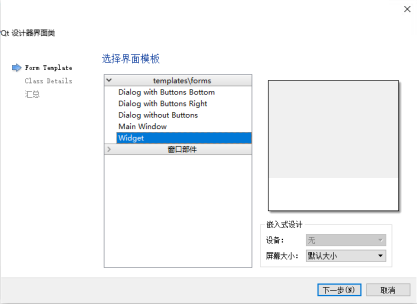
下一步,Template选择“Widget”,如下图:

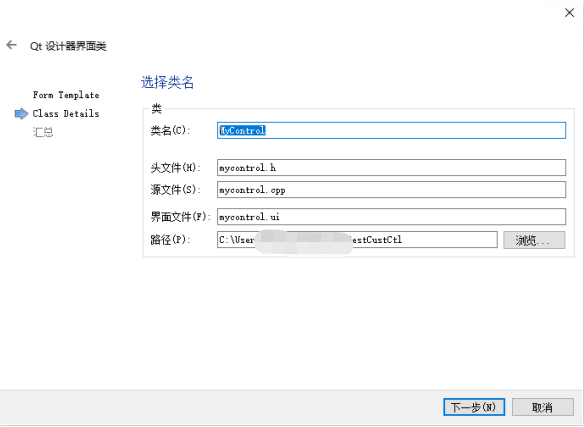
下一步,填写控件的名称,这里取名为“MyControl”。

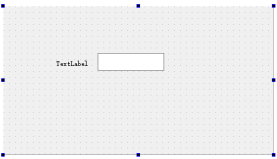
创建完成以后,会直接来到UI设计界面。我们往里面拖一个QLabel和QLineEdit,然后把控件调整到你想要的大小:

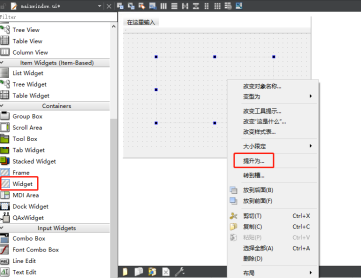
然后,在项目的主界面或者需要使用自定义控件的界面中,拖入一个Container中的Widget到界面,然后右键,点击“提升为”。

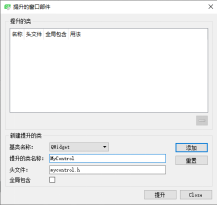
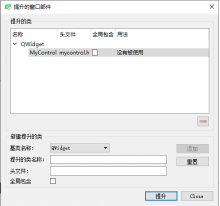
填写类名“MyControll”,单击“添加”按钮,如下图:


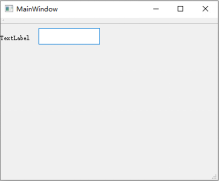
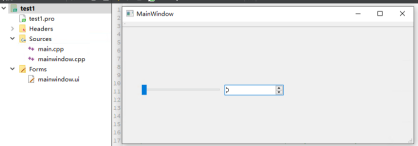
编译并运行项目,就可以在主界面中看到自定义的控件的显示了,如下图:

我们想在QLineEdit控件有输入时做一些操作,那么我们就需要在自定义控件的构造函数中连接信号槽。如下所示:
#include "mycontrol.h"
#include "ui_mycontrol.h"
MyControl::MyControl(QWidget *parent) :
QWidget(parent),
ui(new Ui::MyControl)
{
ui->setupUi(this);
connect(ui->lineEdit, SIGNAL(textChanged(const QString &)),this, SLOT(customSlot()));
}
MyControl::~MyControl()
{
delete ui;
}
void MyControl::customSlot()
{
}
自定义控件库
自定义控件库,主要是创建一个控件库,在其他项目中的Designer设计界面中直接拖入使用。
Qt Creator的版本
先查看Qt Creator的版本,后续在创建和使用自定义控件也需要一样的版本号。

创建控件库
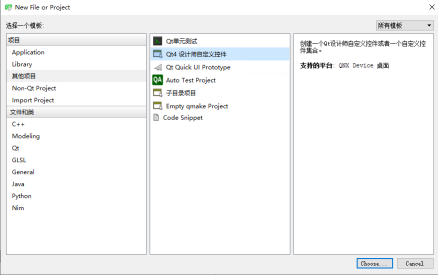
创建一个“Qt4 设计师自定义控件”的项目,如下图:

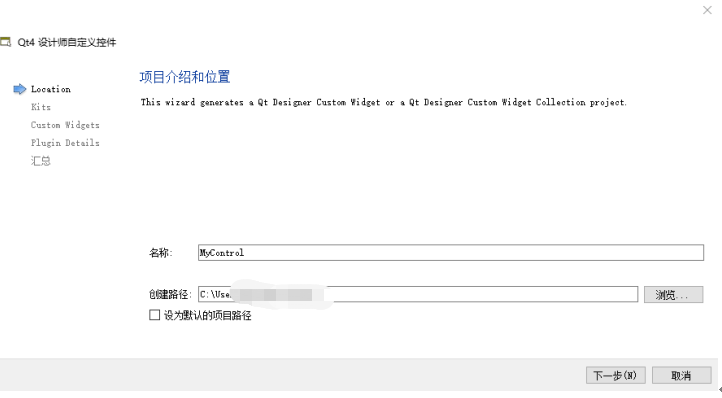
输入项目的名称,这里命名为“MyControl”

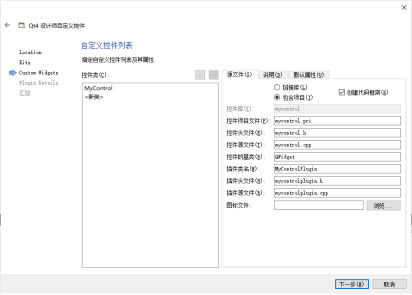
下一步,输入自定义控件类列表,这里随便输入一个“MyControl”类,后面不用这里创建的类。

一路点击下一步,到完成创建,此时,项目中有一个“MyControl”类的文件,将“mycontrol.h”和“mycontrol.cpp”都删除掉。然后,在项目中新建文件,选择“Qt设计师界面类”,如下:

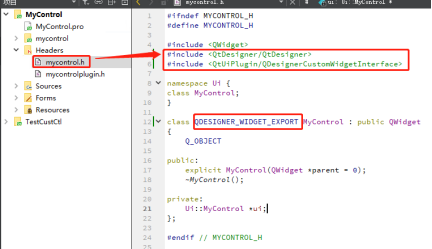
创建名为“MyControl”的Widget,然后,进入UI设计界面,修改mycontrol.h文件的内容如下:

其中,QDESIGNER_WIDGET_EXPORT 在头文件 #include <QtDesigner/ QtDesigner> 中。
编译Release模式的库,只能编译Release模式的控件库才能被creator或者Designer识别,此时会生成dll和lib文件。
编译器的选择需要与前面查看的Qt Creator版本一致,这里选择“Desktop Qt 5.9.0 MSVC2015 32bit”。
使用自定义控件库
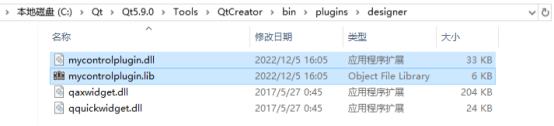
将编译好的dll文件放到如下目录中,这个目录是Qt安装的目录,根据自己Qt的版本和安装路径找到对应路径。

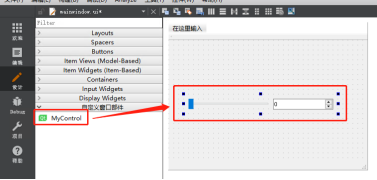
重新打开QtCreator,创建一个Widget项目,在设计器中就可以看到自定义窗口部件“MyControl”,此时,就可以将自定义可控件拖入界面中了,如下图:

虽然此时可以将自定义控件拖入界面中,但编译会提示找不到“mycontrol.h”文件。在项目根目录创建一个include的目录,将刚才编译的dll,lib,以及mycontrol.h文件都放在这里面,然后,在项目的.pro文件中添加如下内容:
INCLUDEPATH += $$PWD/include
LIBS += $$PWD/include/mycontrolplugin.lib
运行测试项目,即可看到自定义的控件在界面中显示,如下图所示:






评论区